元件
元件承载组态编辑器的核心功能,是构成组态编辑器的基本要素。拖拽所需元件到选中页面的画布中,再配置元件的数据源、交互、展示样式等,便可使用该元件的功能。

通用操作#
添加元件到画布#
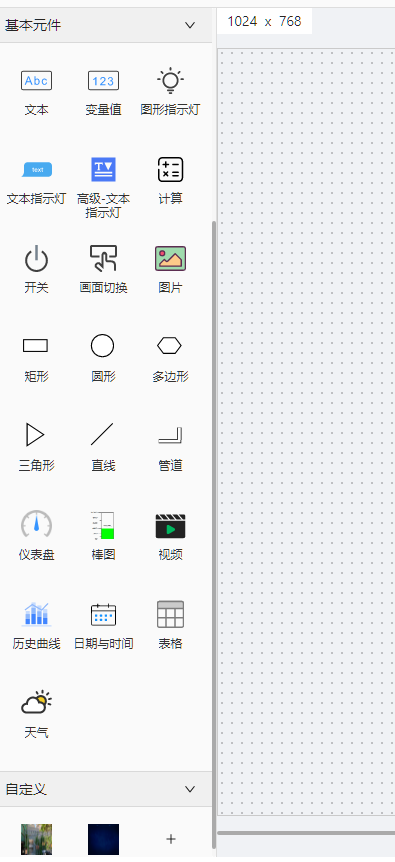
从左侧元件中选择文本元件,鼠标左键按住不放,拖拽至组态设计画布中,松开鼠标左键,元件在画面上显示出来。
调整元件尺寸和位置#
改变大小:鼠标点击元件,此时文本元件周围有圆点的小矩形框,鼠标挪到小矩形框上,鼠标箭头变为方向箭头时,按下鼠标左键并拖动,可以改变元件的大小。 改变位置:当鼠标在元件上变为双“十”字型时,按下鼠标左键并拖动,可以改变元件的位置。 注意:元件的尺寸设置太小时,会影响展示效果。
调整元件方向#
改变方向:鼠标点击元件,此时文本元件周围有圆点的小矩形框,并出现旋转小图标,鼠标放置于选中小图标上,此时鼠标变为双“十”字型时,按住鼠标左键并拖动,可以改变元件的方向。
基本操作#
元件的基本操作有复制、粘贴、剪切、左对齐、居中对齐、右对齐、顶部对齐、中部对齐、底部对齐、置顶、置底、缩放、组合等操作,详情请查看上面工具栏介绍。
基本元件#
文本#
用来表达和展示所指定的内容。 文本不支持交互方式和数据绑定。 在样式配置中支持配置该元件的标题、位置、尺寸、角度、文本字体、字号大小、颜色、对齐方式、加粗、倾斜、下划线、背景颜色。
变量值#
变量值元件以绑定变量的数据做为动态数据源来展示数值或配置的内容。
在样式配置中支持配置该元件的标题、位置、尺寸、角度、文本字体、字号大小、颜色、加粗、倾斜、下划线、背景颜色。
在画布中双击变量值元件,弹出的对话框中可以对其进行数据绑定和其他交互设置。

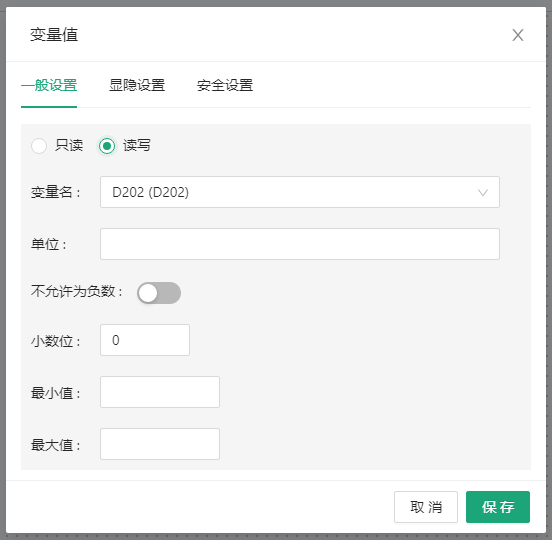
一般设置
只读/读写: 选择“只读”时,该变量为只读,值不可更改;选择“读写”时,可以修改值。
变量名:该字段是用来绑定该元件的数据,下拉选择。
单位: 有填单位时,会在值的后面显示但闻。
不允许为负数: 开启后,如果读取的变量值为负数,会显示为0。
小数位:显示小数位数。
note
所有元件的数据绑定都是在“一般设置”页签设置。
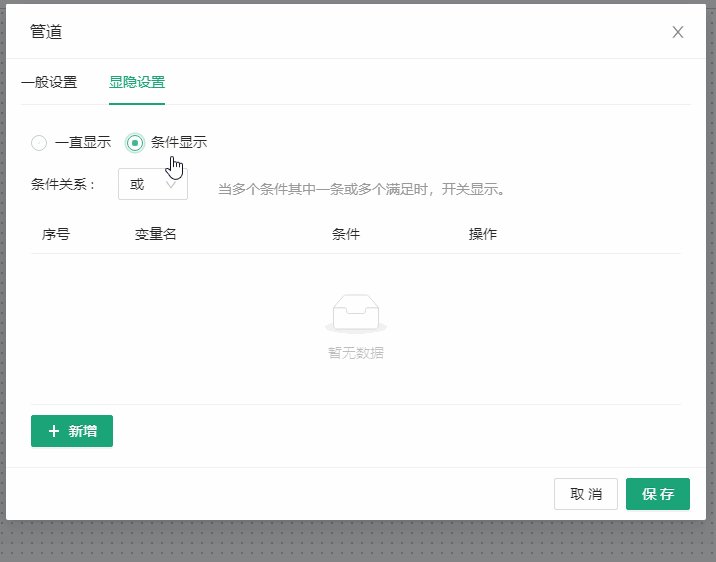
显隐设置
可以设置该元件的显示条件。
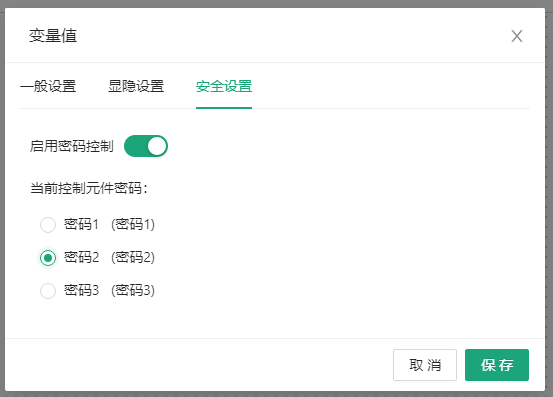
安全设置

当该变量为“读写”时,该选项可用;当该变量设置为“只读”时,该选项不可用。
启用密码控制后,操作此元件之前需要属于设置的密码,密码错误就不能操作。
当前控制元件密码:单选,选中某一个密码后,在操作此元件时需要输入对应的密码方能操作。
图像指示灯#
图像指示灯元件以绑定变量的数据满足不同条件时展示不同的图片。
一般设置
绑定该元件的数据。
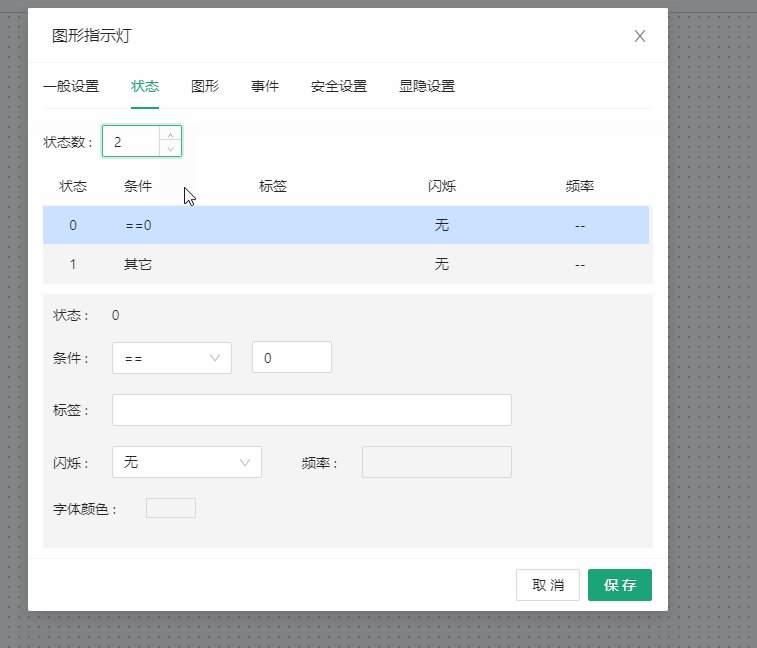
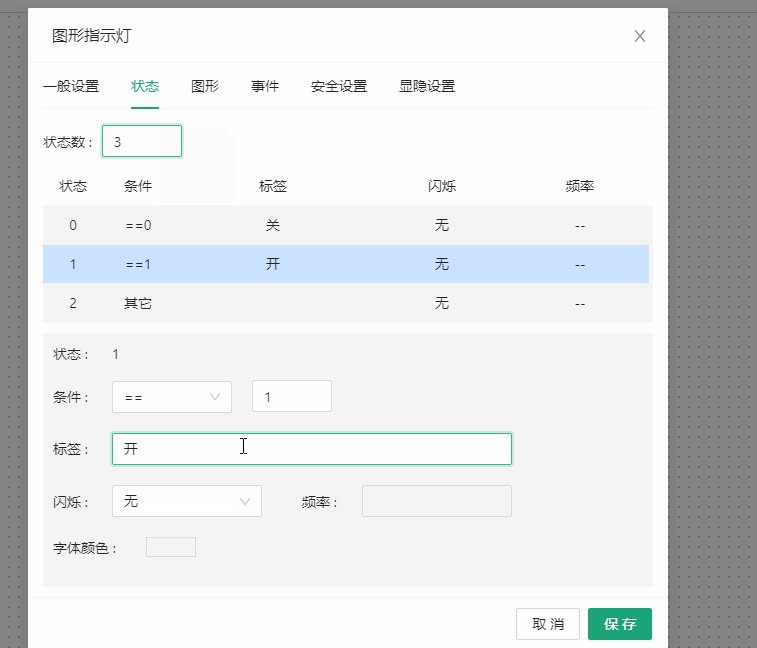
状态
可以根据不同的条件设置不同的状态。

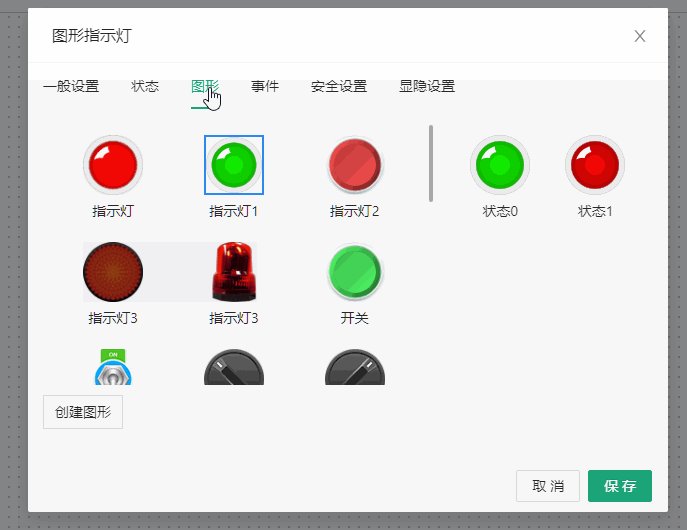
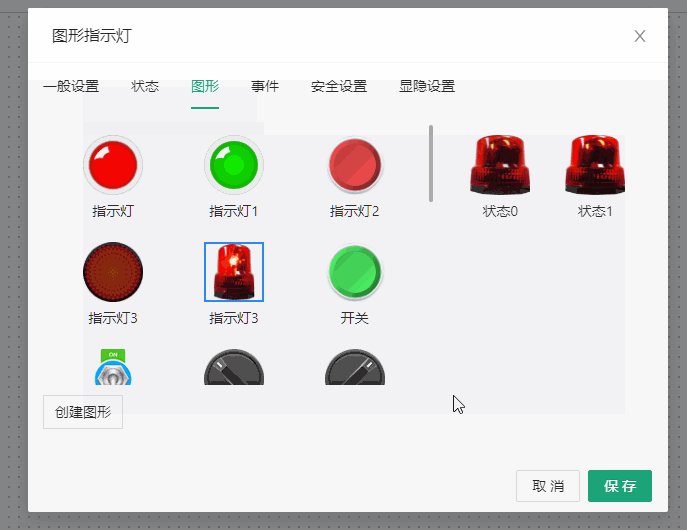
图形
此处可以选择不同的图形。

创建图形
您也可以在此上传自己的图形,上传自己的图形数量应根据该元件绑定的变量的实际状态数来上传,至少上传2张图片。
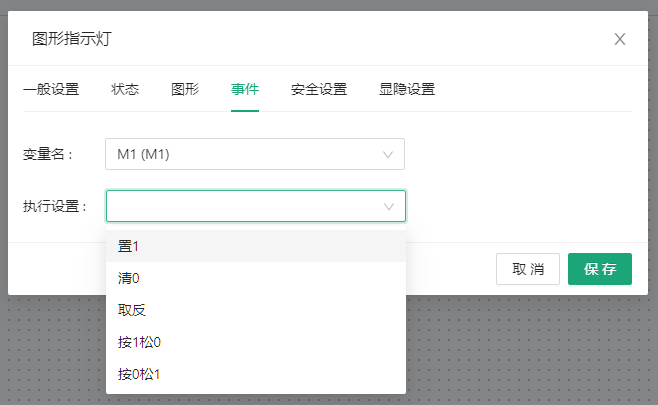
事件
点击该元件时所触发的事件。
变量名: 该事件所绑定的变量名。
执行设置: 事件所执行的动作,此处支持4中动作,置1,清0,取反,按1松0,按0松1

文本指示灯#
文本指示灯是以文本的形式显示不同状态的值。
高级文本指示灯#
高级文本指示灯是以文本的形式显示不同状态的值。它的条件设置相比普通文本指示灯更加丰富。
计算#
计算元件是用来简单计算变量间的值。
开关#
执行事件的元件按钮。
画面切换#
执行组态画面切换的元件按钮。
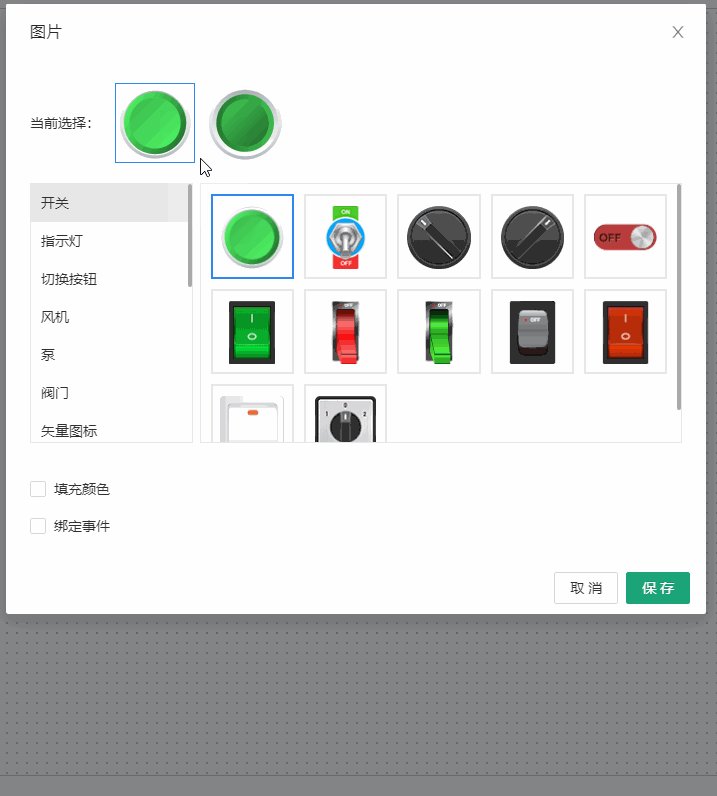
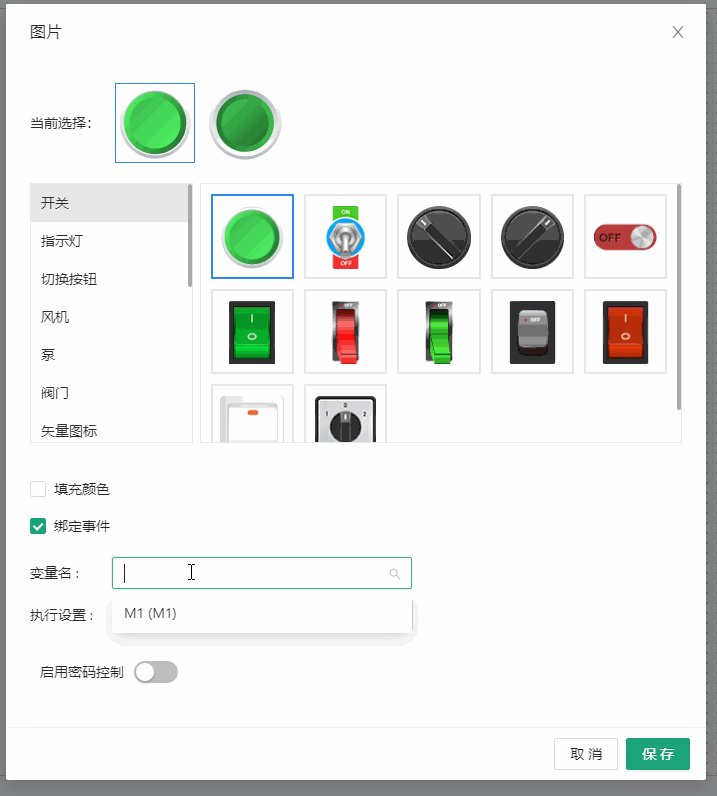
图片#
图片元件,系统内置的图库,选中图片后,支持绑定事件。

矩形/圆形/多边形/三角形#
几何图形元件,可以绑定变量,并根据绑定的变量,设置相应的状态样式等。
直线#
直线元件仅支持样式配置。
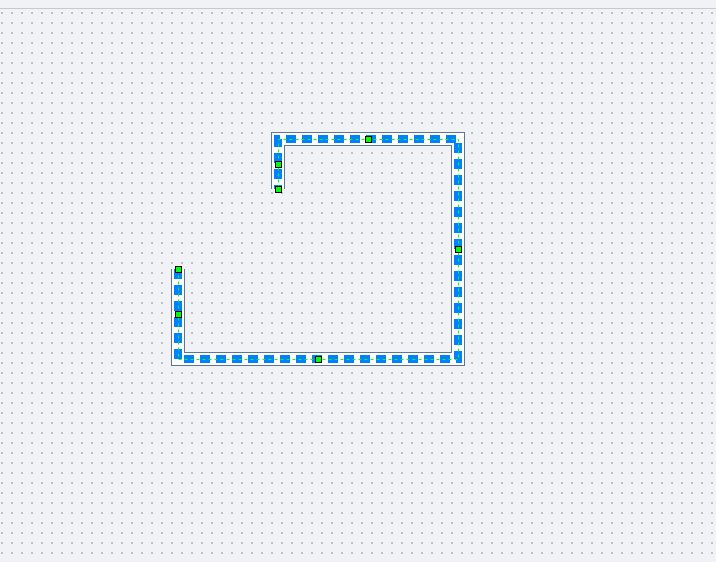
管道#
管道即流动条元件主要用于展示一些水流等效果。

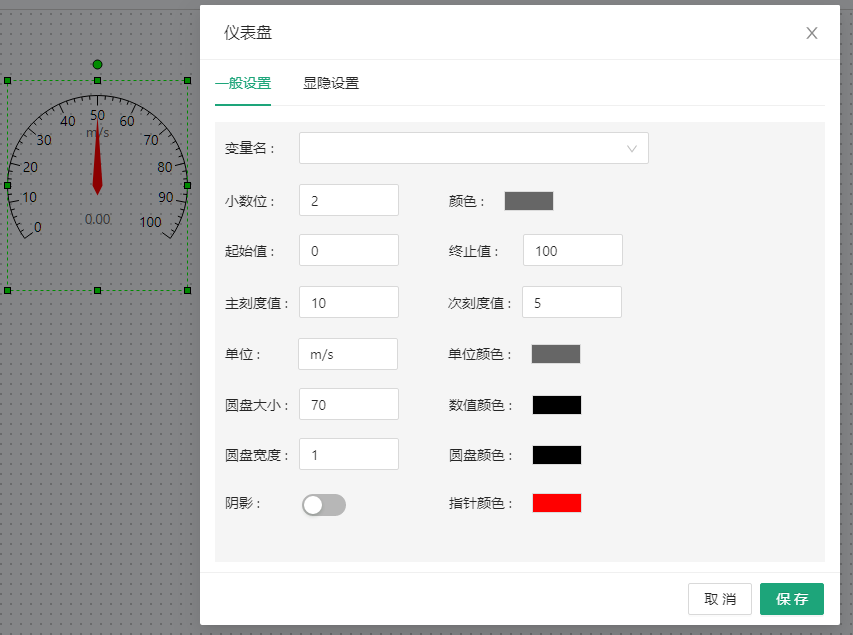
仪表盘#
在数据配置中支持配置该元件的标题、数据源、最小刻度、最大刻度等。

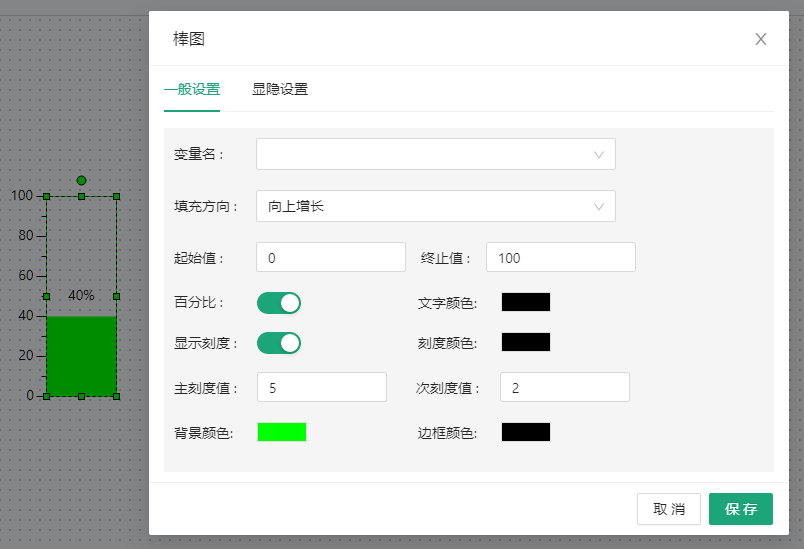
棒图#
棒图元件是以柱状的形式展示变量值。

视频#
视频元件主要应用于在组态画面的视频播放。视频源来自工具栏 > “设置” > “视频配置”。
历史曲线#
该元件主要用于查看绑定变量的历史数据的趋势图。
日期与时间#
显示日期和时间,显示格式有多种形式。

表格#
该元件以表格的形式展示历史数据或历史报警数据。
天气#
根据设备的地理位置显示当前所在区域的天气状况。可以设置字体颜色和背景颜色。